Visual Debug in action
A powerful yet very simple-to-use visual feedback tool. It allows you to mark just about any element on a website, comment on it and share your feedback with the developer.

Select anything
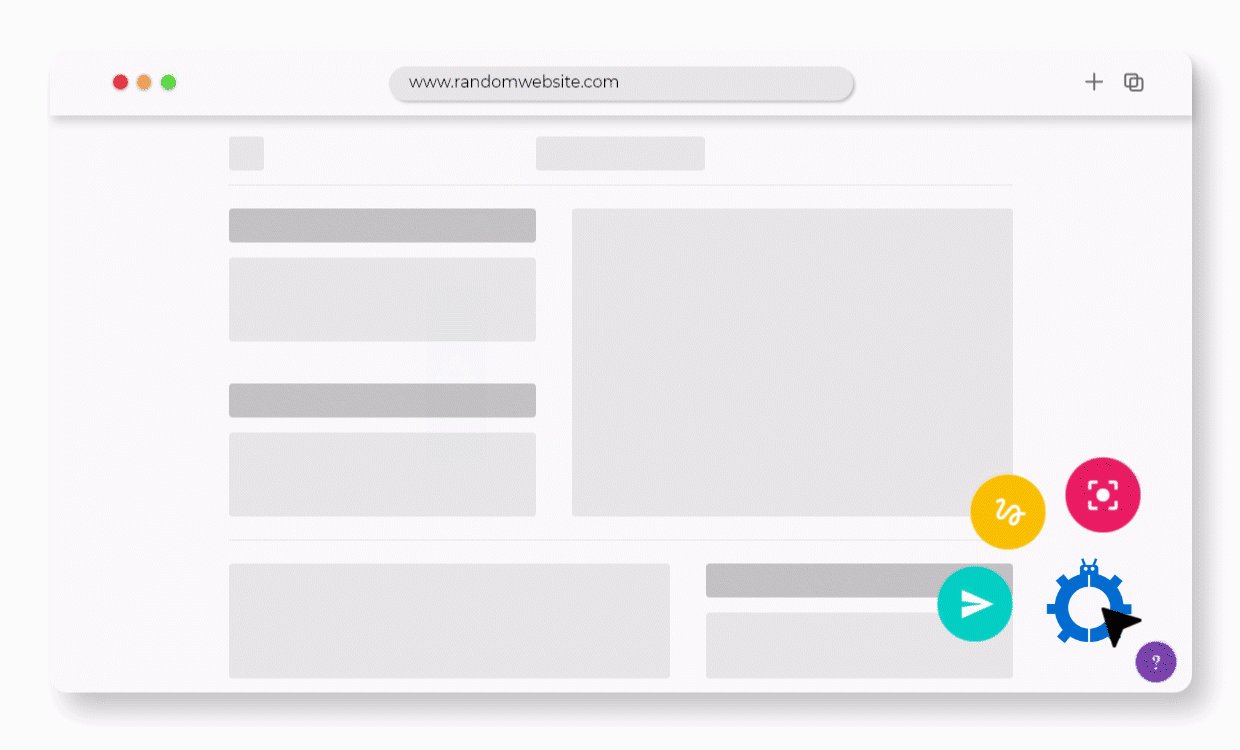
- Click on the extension icon in your browser.
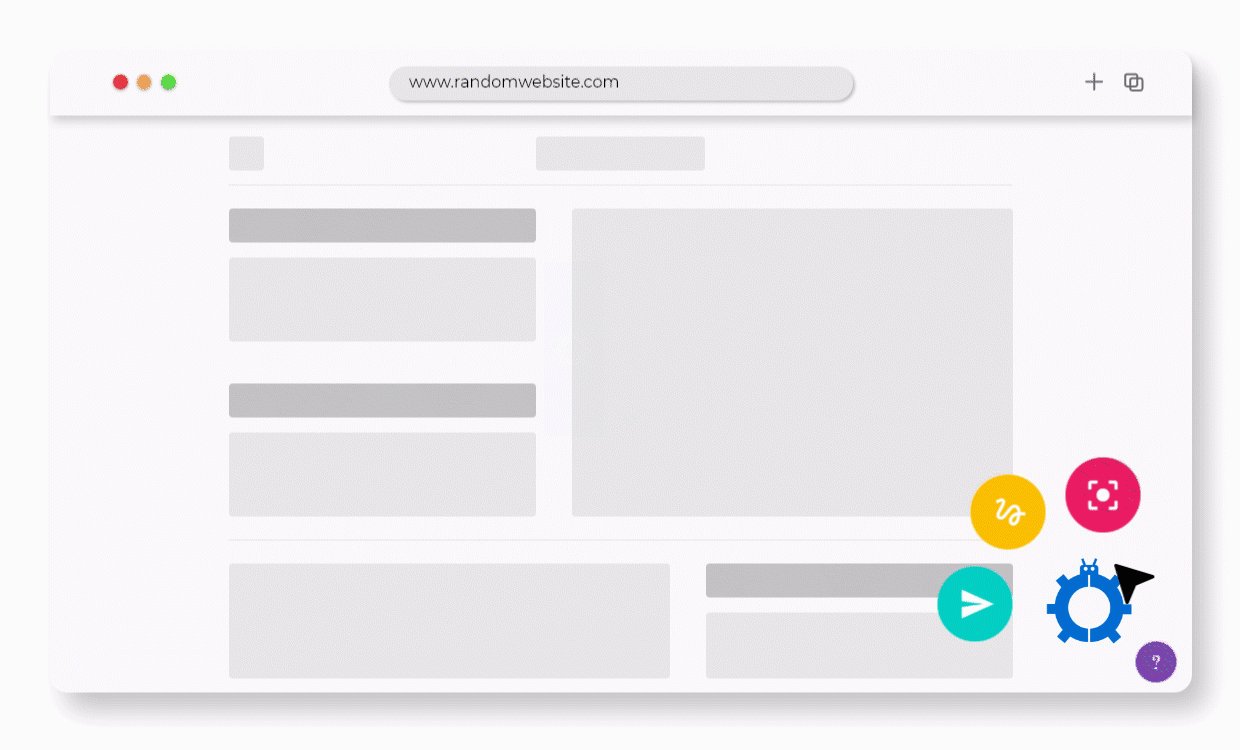
- Click the Selector icon to activate the tool.
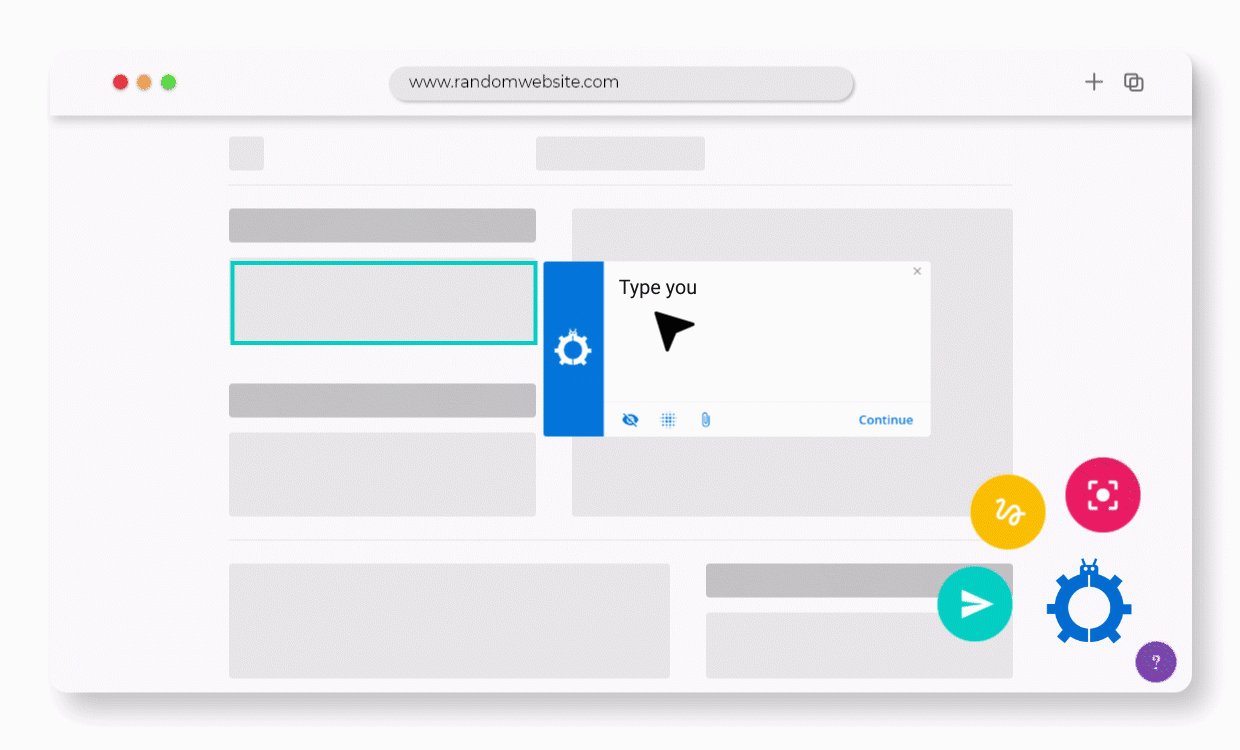
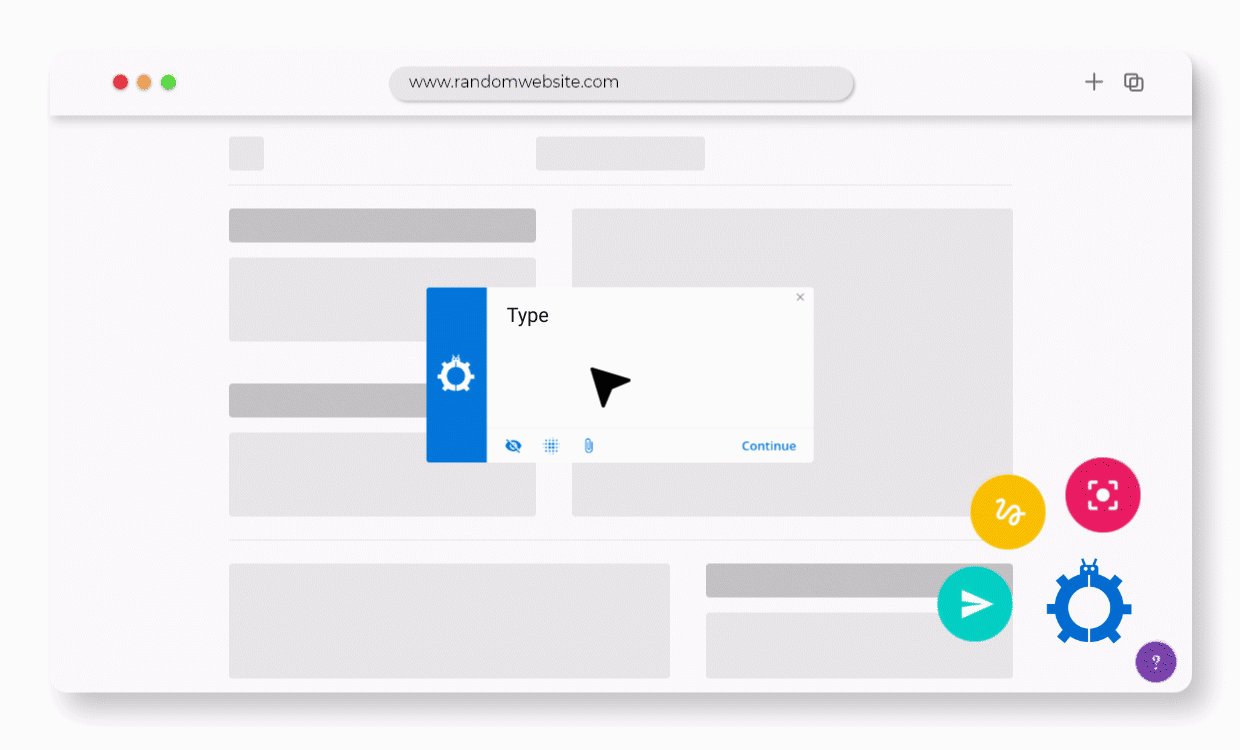
- Use your cursor to select the element you want to comment on.
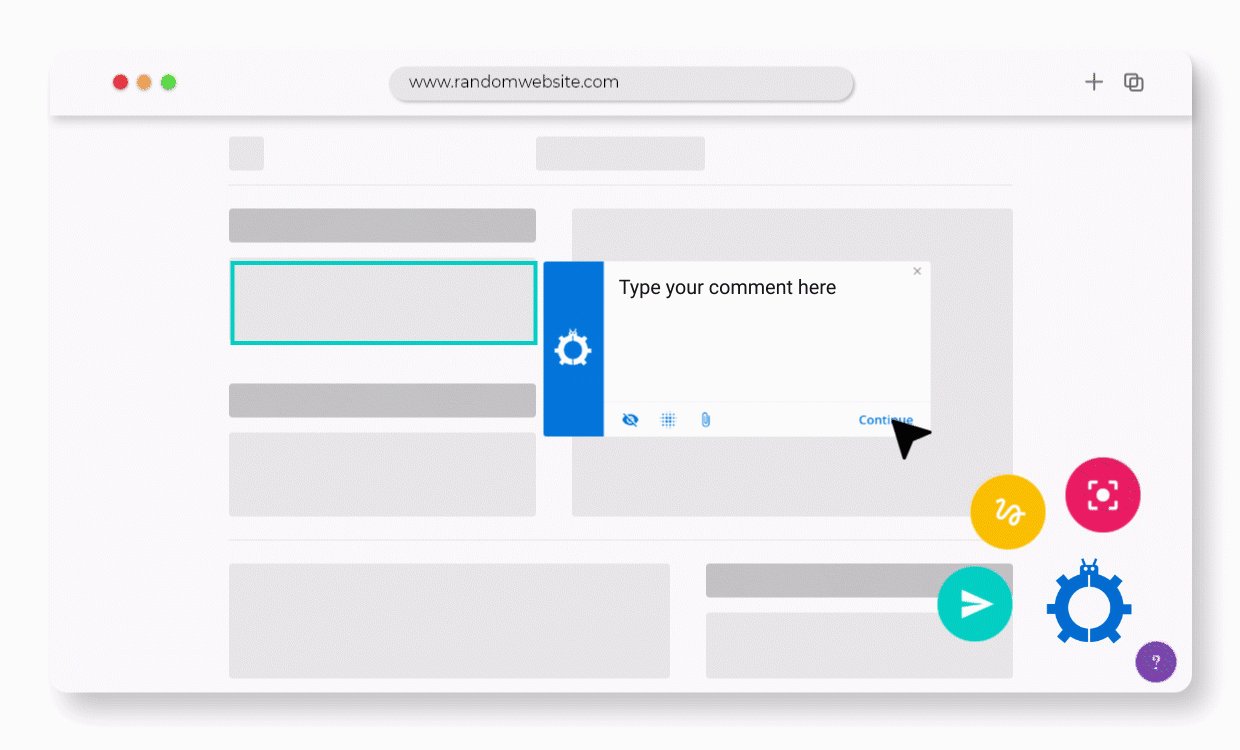
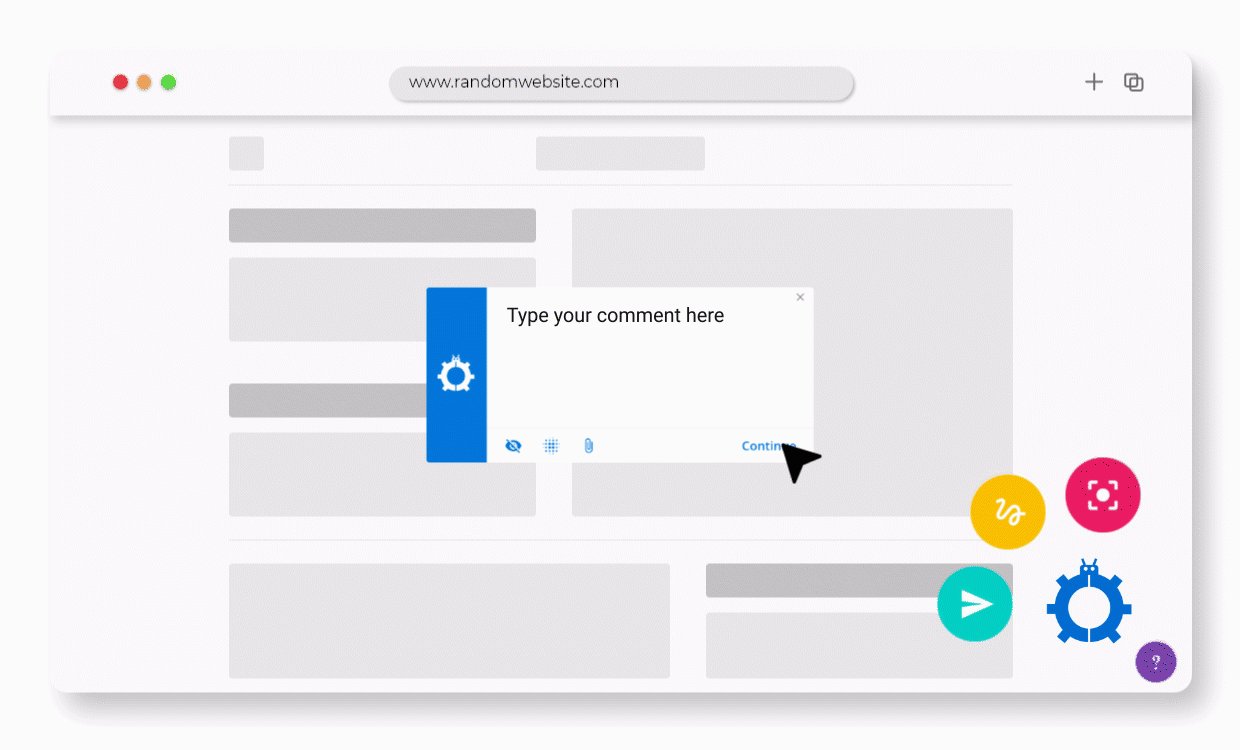
- Type in your comment in the pop-up box.
- Click save to share your feedback with the developer.

Draw on website
- Click on the extension icon in your browser.
- Click on the Brush icon to activate the drawing tool.
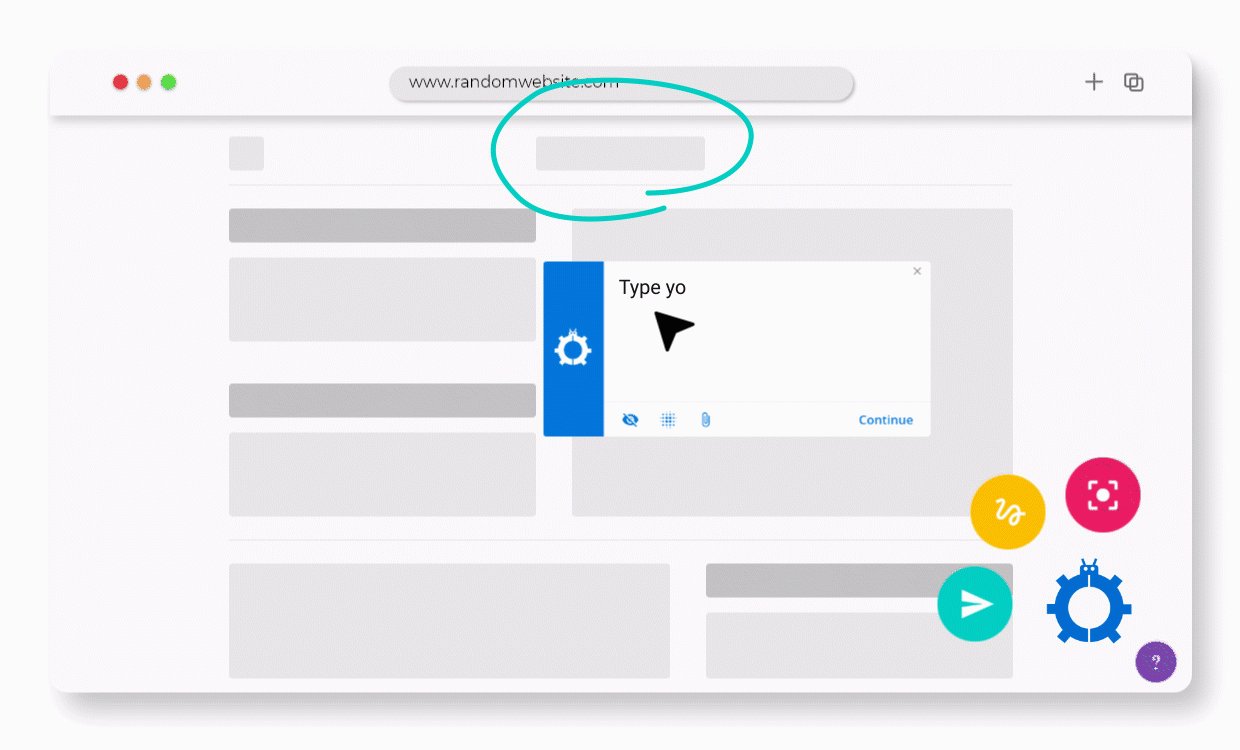
- Draw anything on the website to highlight the element you want to comment on.
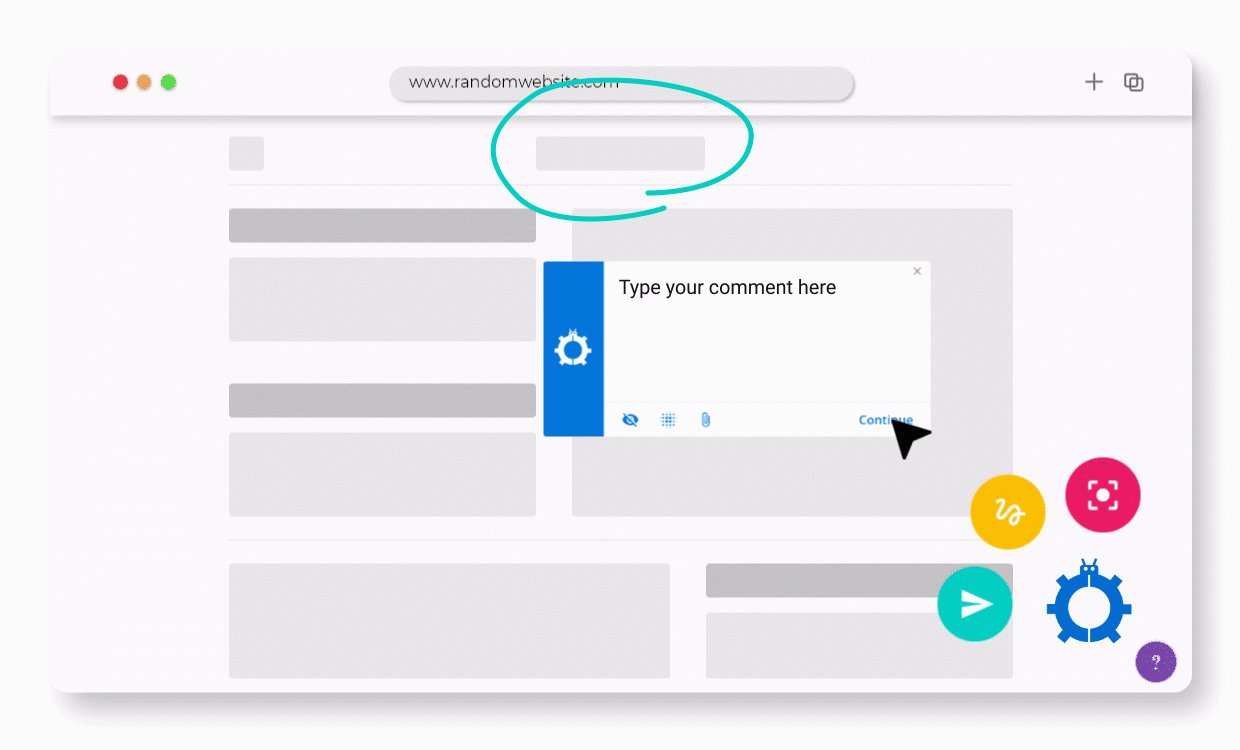
- Type in your comment in the pop-up box.
- Click save to share your feedback with the developer.

Leave a comment
- Click on the extension icon in your browser.
- Click on the Comment icon.
- Type in your comment in the pop-up box.
- Click save to share your feedback with the developer.

